# Notes taken while reading the Firebase Docs
The Firebase Realtime Database allows secure access to the database directly from client-side code. Data is persisted locally, and even while offline, realtime events continue to fire, giving the end user a responsive experience.
# API keys for Firebase
API keys for Firebase are different from typical API keys
Unlike how API keys are typically used, API keys for Firebase services are not used to control access to backend resources; that can only be done with
- Firebase Security Rules (to control which users can access resources) and
- App Check (to control which apps can access resources).
Usually, you need to fastidiously guard API keys (for example, by using a vault service or setting the keys as environment variables); however, API keys for Firebase services are ok to include in code or checked-in config files.
Although API keys for Firebase services are safe to include in code, there are a few specific cases when you should enforce limits for your API key; for example, if you're using
- Firebase ML,
- Firebase Authentication with the email/password sign-in method, or
- a billable Google Cloud API.
If you want to learn how to secure all data access to your Firebase backend services is authorized, read up on the documentation on Firebase security rules (opens new window). These rules control access to file storage and database access, and are enforced on the Firebase servers. So no matter if it's your code, or somebody else's code that uses you configuration data, it can only do what the security rules allow it to do.
# Creating API keys for Firebase
See section Creating API keys (opens new window) of the firebase docs.
# First steps: Demo projects
Go to the Firebase demo chapter
# Understand Firebase projects
See Understand Firebase projects (opens new window)
A Firebase project is the top-level entity for Firebase. In a project, you can
- register your Apple, Android, or web apps.
- After you register your apps with Firebase, you can add the Firebase SDKs for any number of Firebase products to your apps.
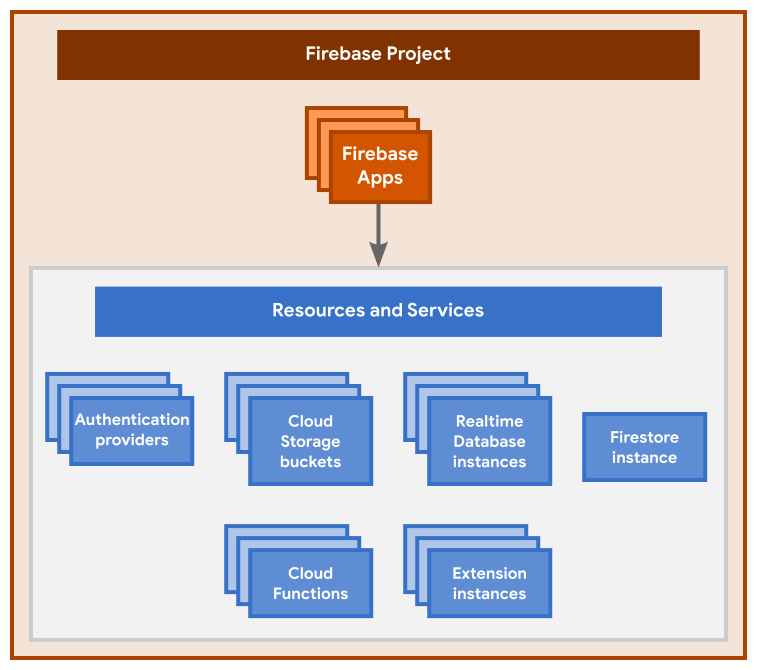
# Hierarchy of Firebase projects
A Firebase project is like a container for all your apps and any resources and services provisioned for the project.
A Firebase project can have one or more Firebase Apps registered to it (for example, both the iOS and Android versions of an app, or both the free and paid versions of an app).
All Firebase Apps registered to the same Firebase project share and have access to all the same resources and services provisioned for the project. Here are some examples:
- All the Firebase Apps registered to the same Firebase project share the same backends, like Firebase Hosting, Authentication, Realtime Database, Cloud Firestore, Cloud Storage, and Cloud Functions.
- All Firebase Apps registered to the same Firebase project are associated with the same Google Analytics property, where each Firebase App is a separate data stream in that property.

Google Cloud projects as virtual containers for data, code, configuration, and services
# Relationship between Firebase projects and Google Cloud
When you create a new Firebase project, you're actually creating a Google Cloud project (opens new window) behind the scenes.
You can even create a Google Cloud project first, then add Firebase to the project later. You can think of a Google Cloud project as a virtual container for data, code, configuration, and services.
A Firebase project is actually just a Google Cloud project that has additional Firebase-specific configurations and services enabled for it.
Since a Firebase project is a Google Cloud project, you can interact with it in the Firebase console as well as in the Google Cloud Console and the Google APIs console. You can use products and APIs from both. Billing and permissions and unique identifiers are shared across Firebase and Google Cloud. Deleting a project deletes it in both.
Deleting a project deletes it across Firebase and Google Cloud.
# Setting up a Firebase project and registering apps
You can set up a Firebase project and register apps in
- the Firebase console
- via the Firebase Management REST API (opens new window)[1] or
- the Firebase CLI (opens new window).
When you set up a project and register apps, you need to make some organizational decisions and add Firebase-specific configuration information to your local projects.
# First Steps
See section Add Firebase to your JavaScript project
# Get started with Firebase Hosting
See section Get started with Firebase Hosting
# Authentication
See section Authentication
# Cloud Functions
See section Cloud Functions
# References
- Understand Firebase projects (opens new window)
- Consoles:
- Google Firebase Console: https://console.firebase.google.com/u/0/ (opens new window)
- Google Cloud Console: https://console.cloud.google.com/ (opens new window)
- Google API Console: https://console.cloud.google.com/apis/ (opens new window)
- Google Cloud project (opens new window)
- Repo ULL-MII-SYTWS/firebase-quickstart-js (opens new window)
- Repo ULL-MII-SYTWS/firebase-learning (opens new window) (private)
# Footnotes
The Firebase Management REST API (opens new window) enables programmatic setup and management of Firebase projects, including a project's Firebase resources and Firebase apps. ↩︎